por Martín Bericat
Esto no es un texto (¿o sí?). Es más bien un ejercicio. Un pequeño ejemplo acá, directo en WordPress, de las herramientas que podemos usar a nuestro favor al escribir en formato digital.
La pantalla espejada del celular; vidrio plano que no ofrece más relieve que las eventuales huellas dactilares que vamos dejando al scrollear, carece de texturas.
Ese es justamente su punto fuerte. Sin embargo, los recursos externos pueden ser útiles para agregarle textura a la pantalla lisa de nuestro lector. Para darle algo más que sólo el texto.
Por ejemplo, una frase:
«Para mi los libros no son papel impreso. Son mapas de la experiencia humana»
En este caso, dicha por Eric Schierloh en su libro La escritura aumentada (Eterna Cadencia, 2021). La cita grande, a la caja, separada del cuerpo del texto, llama la atención y ofrece un punto de reposo para la vista.
Pensemos los inserts como el descanso de una escalera: dan aire, rompen con la monotonía geométrica de los escalones. A veces, también, ofrecen opciones. Nuevas rutas, otras puertas.
Así funcionan los links externos (como el que está arriba, que al clickear en el título del libro lleva a la página de la editorial).
Otro ejemplo: un video. Estamos hablando de un autor. Digamos, de un libro. Una obra. O una charla, o citando una entrevista, o mencionando una idea que apareció en una conversación.
Insertamos la URL.
El lector tiene la opción -la puerta, digamos- para irse del sitio y observar Youtube. Luego, quizás volver. O quizás no.
Podemos insertar links de Spotify directamente en el texto.
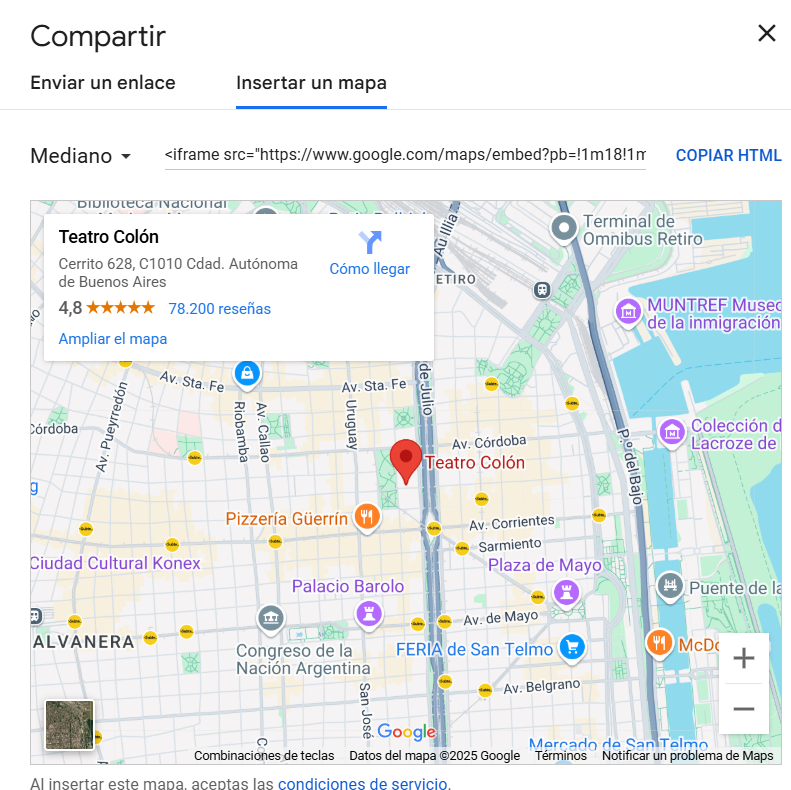
Si queremos, por caso, mostrar la ubicación de un lugar, podemos usar el código directo de Google Maps para integrar el mapa en nuestro texto.
Para eso, hay que usar la opción «Insertar HTML personalizado» y copiar el link que Maps nos ofrece en la sección «Insertar un mapa»:

Todos estos son recursos que llevan al lector hacia afuera del sitio. Cosa que no necesariamente es mala y, como ya vimos, puede incluso mejorar la calificación SEO del sitio.
¿Y qué pasa si no queremos abrir esas puertas? Es decir, si queremos obviar esos puntos de fuga pero igualmente ofrecer cierta textura que mejore la experiencia de lectura.
Ahí las imágenes son nuestras grandes aliadas.
Para eso es bueno tomar en cuenta que no sólo podemos subir una imagen suelta (como hice allá arriba con el screenshot de Google Maps), sino que podemos armar galerías.
Puede ser un carrusel:
Un mosaico:








Y así hay múltiples opciones de imágenes. En tabla, en historias, en galería, con HTML personalizado, con o sin personalizar los metadatos (recomendable), etc.

Por ejemplo, insertarlas al costado del texto, una opción amigable para con las pantallas de PC pero no tanto para los celulares:
Hacia el final
¿Qué queremos que haga nuestro lector ideal? Quizás que siga leyendo otro texto del mismo portal, o derivarlo a un link de compra -con algún porcentaje para nosotros, claro- o a otro sitio con info similar.
Todo eso puede optimizarse, también, con recursos.
Este es un ejemplo de lista de «También te puede interesar:»
- ¿Por qué creer?
- Edadismo prematuro: La discriminación aceptada del siglo XXI.
- Emotivo Aniversario de la Escuela «Colonias Unidas»
- El texto expandido
- Bajá, culiao
Tan sólo el texto
Cuidado: nada de esto es necesario. Puede ser deseable, sí, dependiendo de la audiencia y del segmento al que apuntemos (además de, claro, con qué objetivos).
Pero el texto es también un dispositivo autónomo. Es completamente válido apuntar a la lectura, sin artilugios ni aparatos que distraigan y molesten.
Tampoco todo insert es necesariamente un punto de fuga de atención. En periodismo narrativo, por ejemplo, los relatos fotográficos acompañan y cuentan su propia historia a la par del texto. No son mero condimento ilustrativo, sino que cargan una narrativa propia.
El punto es que la escritura digital nos ofrece opciones. Decidir no usarlas es válido. No conocerlas, es inconveniente.









Deja una respuesta